You can click Bury to blot the ad out, leaving an "X" and the parting remark, "We'll try to give you fewer ads like that one." Well, gee, how about NO ads instead??
To hide this advertising, you can use Firefox in conjunction with the AdBlock Plus add-on and a companion extension, the Element Hiding Helper.
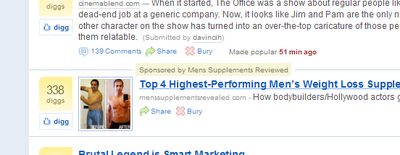
Here's a screenshot of the digg frontpage with just AdBlock Plus enabled. Note that the third entry from the top is a sponsored ad for weight loss supplements. How annoying!

The Element Hiding Helper lets you seamlessly hide text elements appearing as part of the useful content of the page you're viewing. In this case, the new ad element digg is using is encapsulated by a div tag which resembles this:
<div rel="digg-ad:xyz" style="z-index: 5;" class="news-summary v img-summary sponsored">
I chose to filter the ad based on the rel attribute of the tag, specifically the "digg-ad" portion which is consistent from one of the new digg ads to the next (the xyz is a number which differs with each ad element).
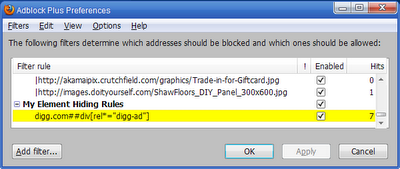
I brought up the AdBlock Plus Preferences, and clicked Add Filter. Then, I input the element syntax like so:
digg.com##div[rel*="digg-ad"]
The digg.com ensures that I'm focusing on filtering these particular elements from digg.com only, while the remaining syntax filters out elements where the rel attribute begins with digg-ad.
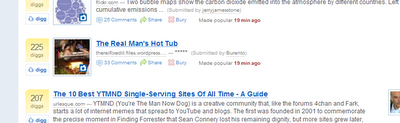
Now, the result, no more sponsored ad element:

You'll also notice that in among the preferences list is a new subheading, "My Element Hiding Rules", which are rules specific to hiding elements within the web page itself.

You can find a good explanation here on how to pinpoint and filter elements that you find obscure your browsing experience.

No comments:
Post a Comment